Cabinet City Website Redesign
Cabinet City Utah produces professionally crafted cabinets. They build and supply their quality products in all of the major color trends and designs.
Cabinet City was a new start-up that needed a website. They’d started one, but they didn't know how to make it look professional or finish it.
June 2020 - July 2020



Major Stakeholders
Company Owner
Potential Clients
Tools Used
XD, Google Forms, Wordpress Elementor
My Role
Product Design, User Research, UX, Interaction, Visual design, Prototyping & Testing
This project was completed independently.
Scope and Constraints
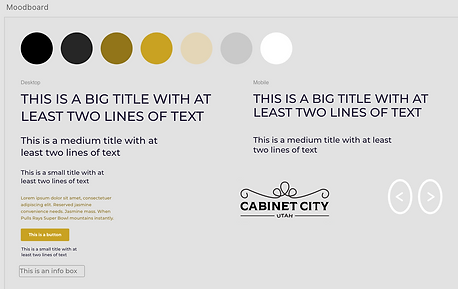
My client only requested a redesign of their website. They already had a style guide for this company, and they wanted me to follow it closely.
The limitations faced were a 3 week time frame, and there was no content for the website since my client had only started to try building it themselves.
Research
I analyzed the target audience, website content, and did research on 15+ competitor’s websites. A survey was used to gain insights on what should be included in this type of site.
Pain Points
-
Existing website was only a skeleton
-
Needed new content
-
Lacking in cohesive design despite having a style guide
Wireframe
In Adobe XD, I created a simple wireframe to demonstrate the flow of the site to my client to ensure that it included all of the necessary components.

Prototype
Incorporating detail and content to the wireframe created a clickable prototype for usability testing. My client was very happy with the way my first iteration came out which quickly sped this project along.
I included picture carousels where possible to clear up space while still keeping the amount of pictures my client wanted on the page.
Click here to view the final Adobe XD prototype!

User Testing
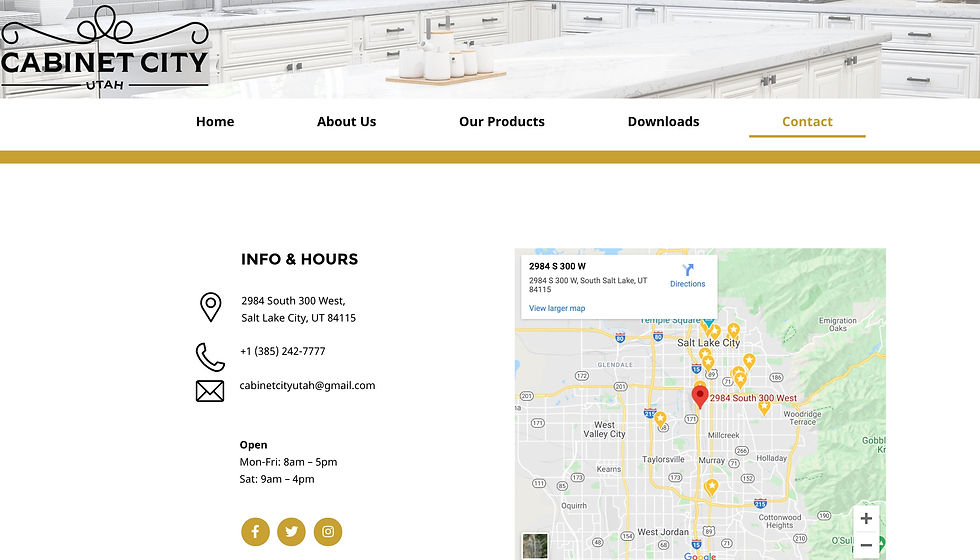
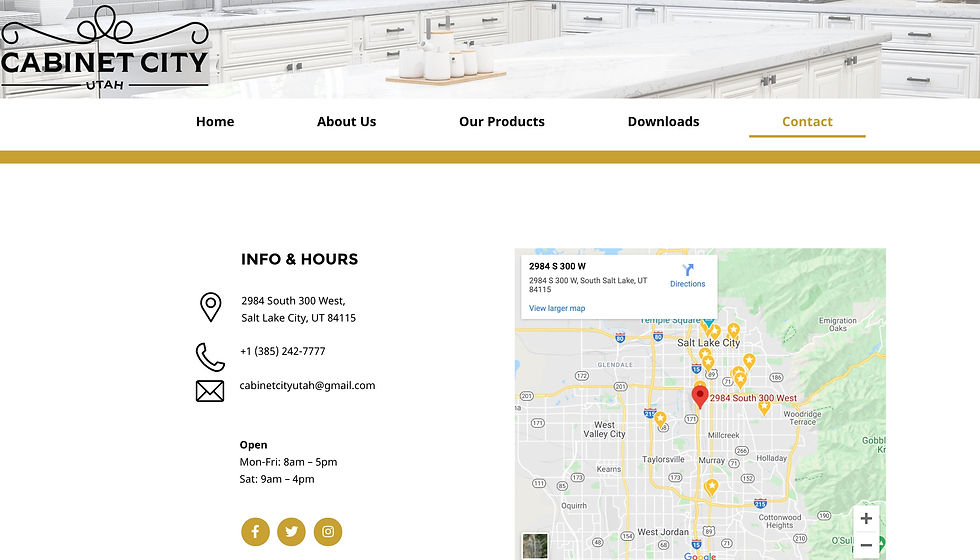
Feedback from 2 iterations of user tests and 3 client meetings were useful to iterate and improve the design. Having multiple ways to contact my client was one of the major improvements that users wanted to see.
Outcomes
I achieved my goals of:
-
Assisting my client in gathering needed content
-
Following the style guide to the client’s satisfaction
-
Adding cohesive design flow to the site
Results
Learned how to use Wordpress and Adobe XD. Gained experience working solo with a new client and business, and developing an interactive prototype.
Looking back I would’ve liked to spend more time on the design. This was a short project with a fast deadline and not much time for research. Since this turned out to be a small informational website, I also think this site has room to grow in the future.
