RadioACTive is an independent activist talk show on KRCL Radio (90.9fm). Their goal is to build a more socially engaged Utah by promoting music discovery and civic participation.
RadioACTive needed a platform to better interact with their listeners, and help them feel like they’re a part of the conversations on the show.
October 2019 - December 2019



Major Stakeholders
Radio Hosts
Listeners
Tools Used
XD, Illustrator, Photoshop, InVision, Google Forms, HTML, CSS, JavaScript
My Role
Research, Visual Design, Prototyping & Testing, Client Communication
I also provided input on all other aspects of the project while working alongside my two team members.
Scope and Constraints
Initially this was going to be a page that celebrated the 40th anniversary of KRCL. However, they soon decided on making the main feature a timeline of KRCL’s history. This idea grew into a platform where the show could interact with their listeners in a number of ways.
We had a 10 week time frame, our client was very unsure about what they wanted, this was my first time working on a project like this.
Client Requests
-
Create a customizable timeline to showcase the history of KRCL
-
Facilitate user input to the timeline
-
Allow users to send voice notes to the show hosts
-
Enable hosts to receive a text message when a voice note is received
-
Embed Headliner.app to allow users to listen to past episodes
-
Allow hosts to create playlists and embed them on the website
-
Have a live radio button that will play 90.9 FM KRCL
Research
We analyzed the target audience, the history of KRCL and their existing website, as well as other radio sites. Gaining insights from listeners helped us come up with ways people might interact with the show.
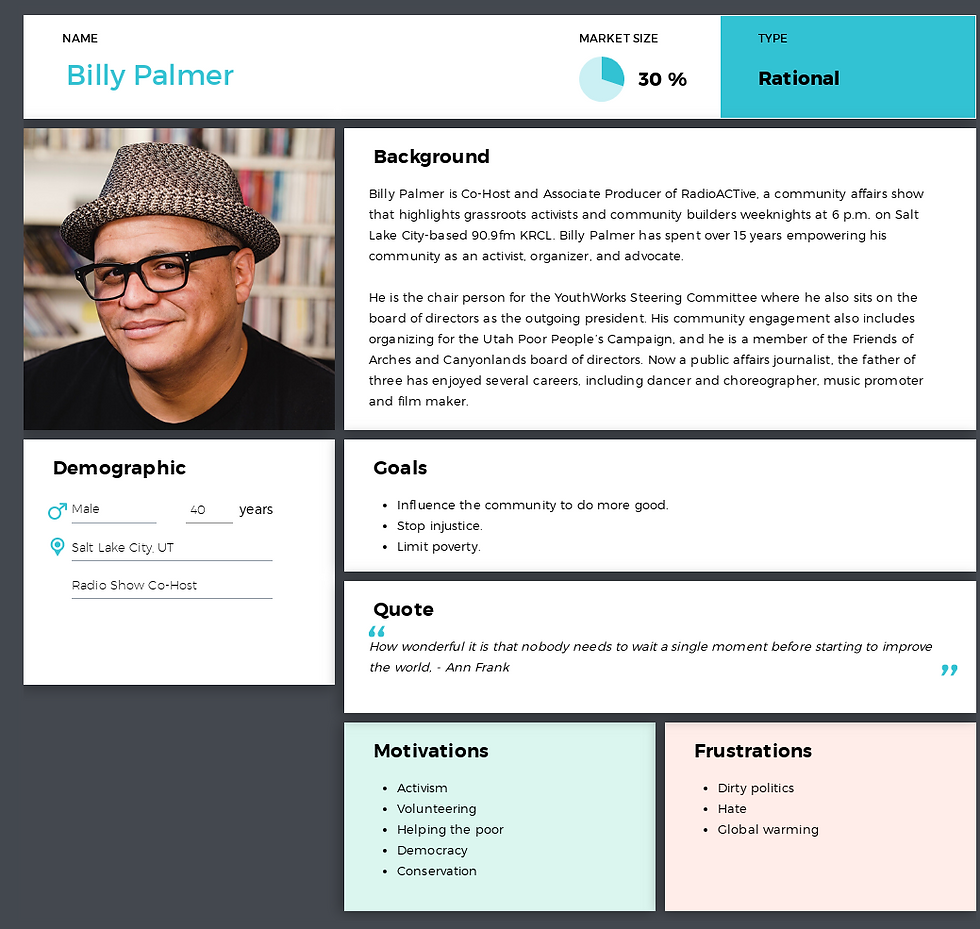
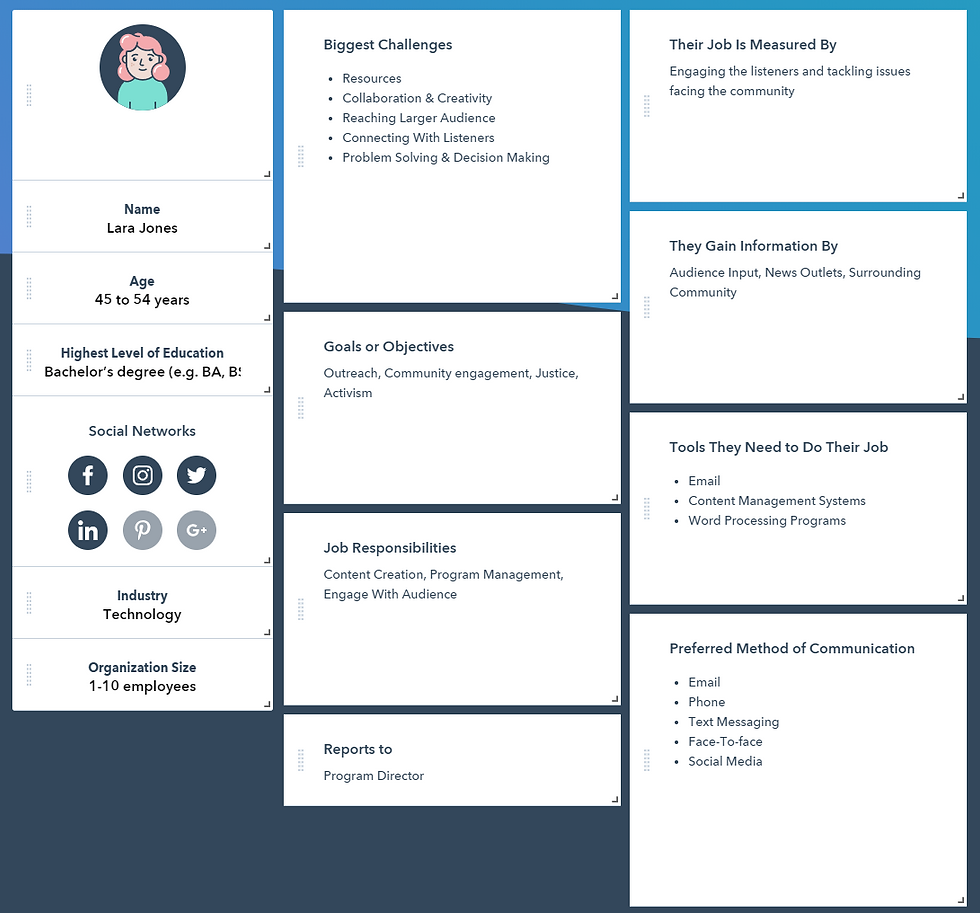
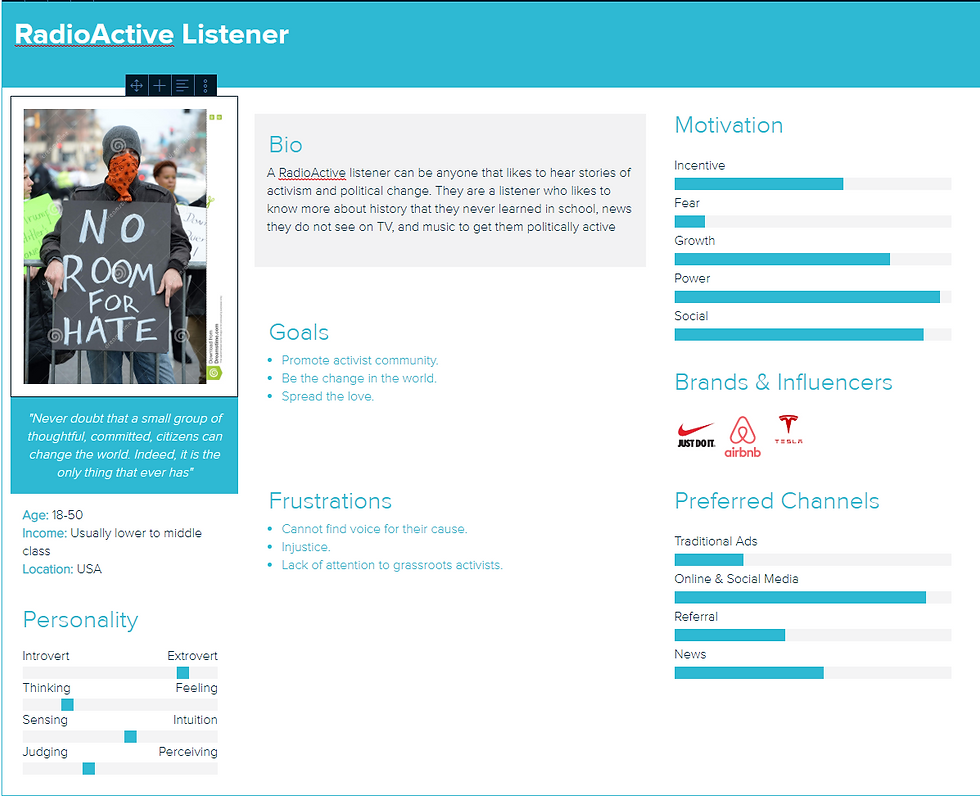
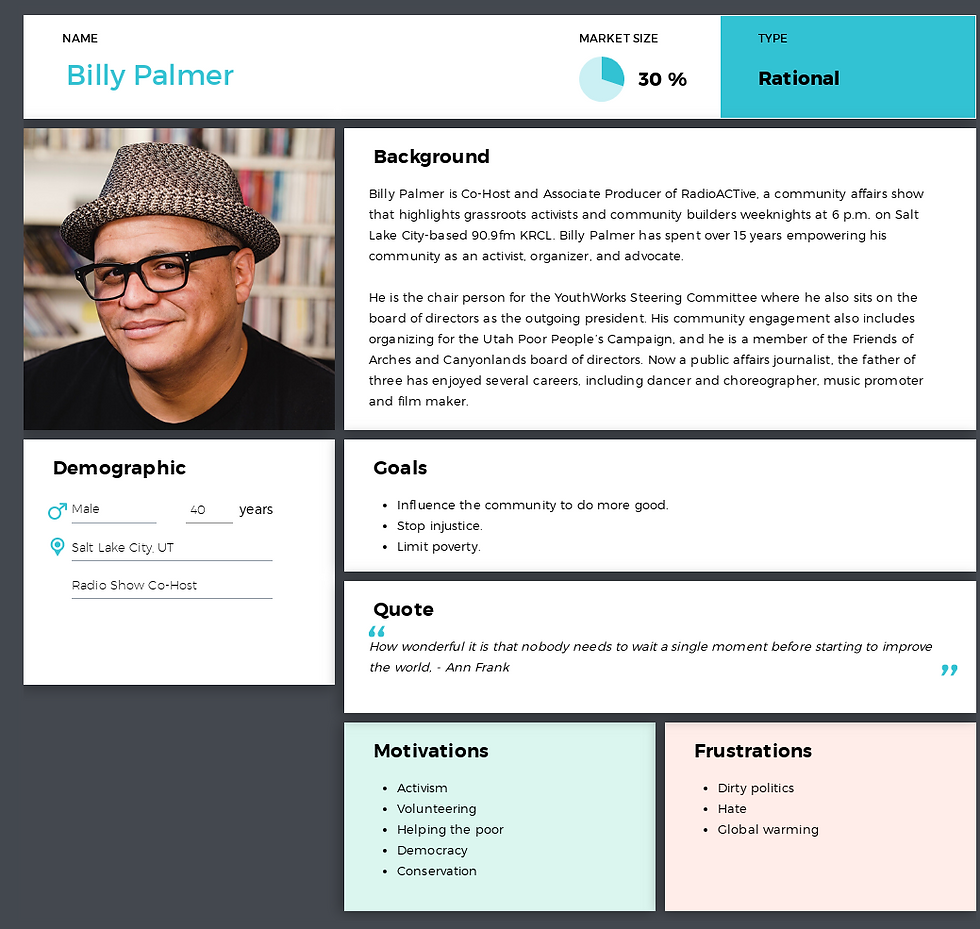
Personas
We formed personas based on our stakeholders to empathize with our users for our brainstorm and testing.




Brainstorming
We sorted our thoughts on a white board, and discussed the possible features. This helped us better communicate with our client about what we could do for their listeners.

Wireframe
The wireframe was developed in Adobe XD to get a rough idea of the website’s structure. Our clients were indecisive at the start, so we considered the general design elements first.

Prototype
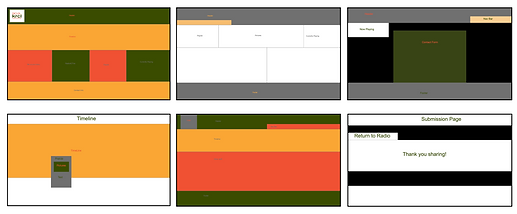
We went through many design iterations. Our first attempt was a black and yellow theme with a punk rock style. This included a bright custom hazard logo, since RadioACTive doesn't have a logo of their own for the show.
The colors were later rejected, and we were asked to just use the colors from the official KRCL style guide.
User Testing
We had 2 in-depth rounds of 9 user tests that helped us to ensure functionality and appeal. We had to improve the design quite a bit with each iteration as our client kept changing their mind about look and features.
Outcomes
We achieved our goals of including a:
-
Customizable timeline showcasing the KRCL’s history
-
Place for users to submit material for the timeline
-
Voice note recorder
-
Way to notify the hosts when a voice note is received
-
Past episodes player
-
Playlist that can be modified by the hosts
-
Live radio button that plays 90.9 FM KRCL
Results
I learned a lot about what goes into creating a website including doing research, coming up with disability friendly colors, determining page layouts, doing user testing, and making several iterations of a prototype. The site was built using HTML, CSS, and JavaScript which I had to learn on the fly.
Looking back we would’ve:
-
Coordinated better with our client about needs and expectations
-
Used the official KRCL branding guide from the start
-
Created a more detailed wireframe to help us get started
-
Used a website builder to make it easier for our clients to make their own future edits to the site
